Skip to content
Projects
Groups
Snippets
Help
This project
Loading...
Sign in / Register
Toggle navigation
P
problem-builder
Overview
Overview
Details
Activity
Cycle Analytics
Repository
Repository
Files
Commits
Branches
Tags
Contributors
Graph
Compare
Charts
Issues
0
Issues
0
List
Board
Labels
Milestones
Merge Requests
0
Merge Requests
0
CI / CD
CI / CD
Pipelines
Jobs
Schedules
Charts
Wiki
Wiki
Snippets
Snippets
Members
Members
Collapse sidebar
Close sidebar
Activity
Graph
Charts
Create a new issue
Jobs
Commits
Issue Boards
Open sidebar
OpenEdx
problem-builder
Commits
801024f1
Commit
801024f1
authored
Mar 04, 2015
by
Braden MacDonald
Browse files
Options
Browse Files
Download
Email Patches
Plain Diff
Updated README
parent
89445d1e
Hide whitespace changes
Inline
Side-by-side
Showing
1 changed file
with
81 additions
and
197 deletions
+81
-197
README.md
+81
-197
No files found.
README.md
View file @
801024f1
...
...
@@ -9,23 +9,25 @@ within an edX course.
It supports:
*
**Free-form answers**
(textarea) which can be shared accross
different XBlock instances (for example, to
remind a student of an
answer he gave before). Editable or read-only
.
different XBlock instances (for example, to
allow a student to
review and edit an answer he gave before)
.
*
**Self-assessment MCQs**
(multiple choice), to display predetermined
feedback to a student based on his choices in the
self-assessment. Supports rating scales and arbitrary answers.
*
**Progression tracking**
, allowing to check that the student has
completed the previous steps before allowing to complete a given
XBlock instance. Provides a link to the next step to the student.
*
**MRQs (Multiple Response Questions)**
, a type of multiple choice
question that allows the student to choose more than one choice.
*
**Answer recaps**
that display a read-only summary of a user's
answer to a free-form question asked earlier in the course.
*
**Progression tracking**
, to require that the student has
completed a particular step before allowing them to complete the
next step. Provides a link to the next step to the student.
*
**Tables**
, which allow to present answers from the student to
free-form answers in a concise way. Supports custom headers.
*
**Data export**
, to allow course authors to download a CSV file
containing the free-form answers entered by the students.
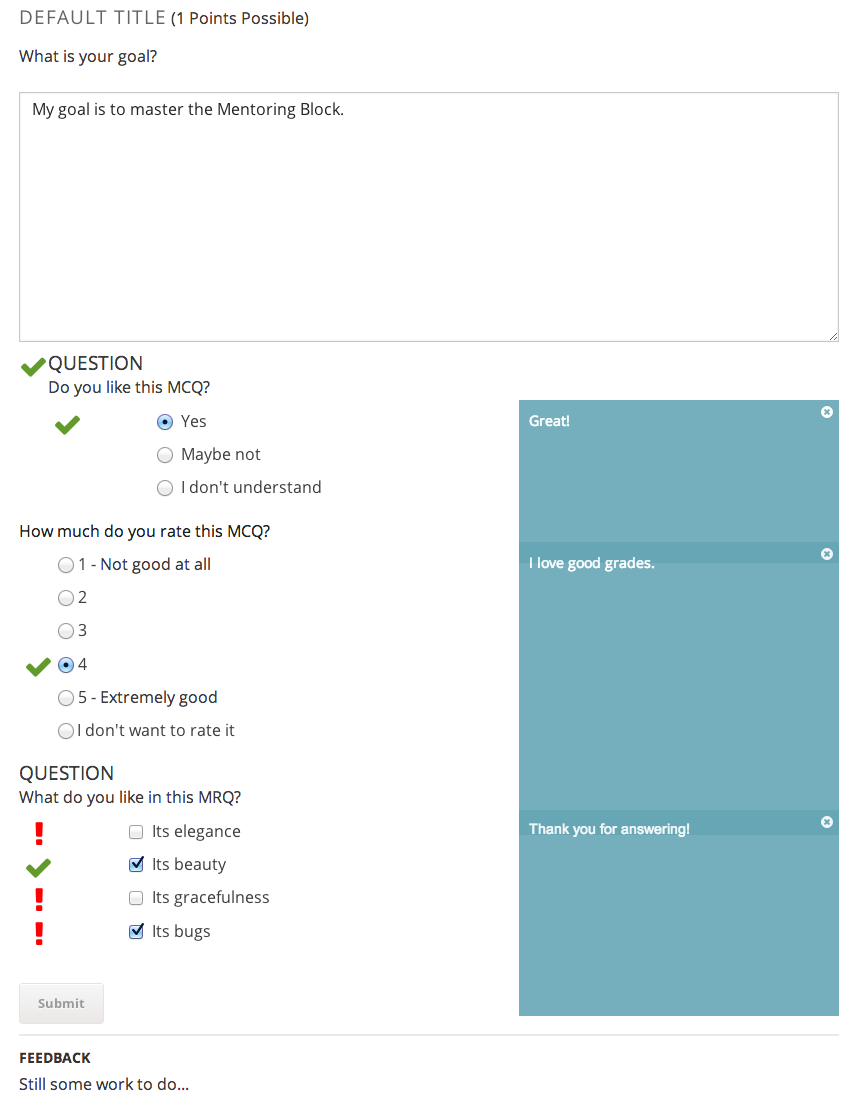
The screenshot shows an example of a mentoring block containing a
free-form question, two MCQs and one MRQ.

!
[
Mentoring Exampimg/mentoring-example.png)
Installation
------------
...
...
@@ -54,7 +56,7 @@ Usage
-----
When you add the
`Mentoring`
component to a course in the studio, the
built-i
t
editing tools guide you through the process of configuring the
built-i
n
editing tools guide you through the process of configuring the
block and adding individual questions.
### Mentoring modes
...
...
@@ -73,19 +75,19 @@ Below are some LMS screenshots of a mentoring block in assessment mode.
Question before submitting an answer:


Question after submitting the correct answer:


Question after submitting a wrong answer:


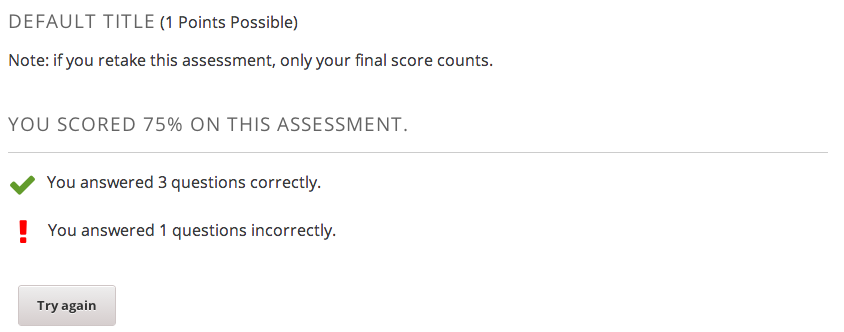
Score review and the "Try Again" button:


### Free-form questions
...
...
@@ -93,11 +95,11 @@ Free-form questions are represented by a "Long Answer" component.
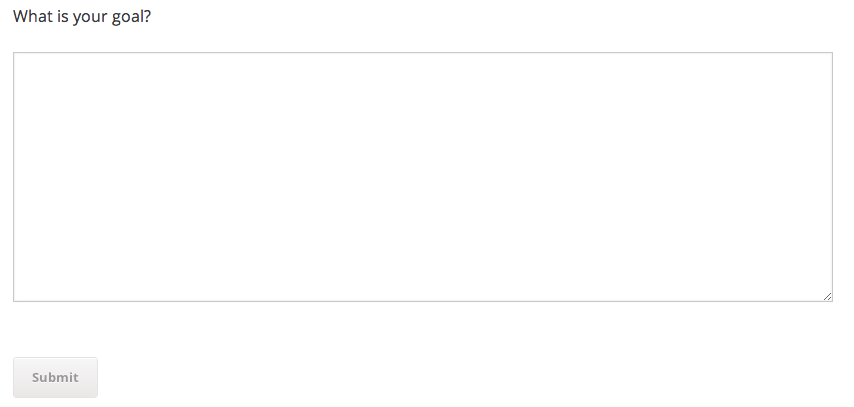
Example screenshot before answering the question:


Screenshot after answering the question:


You can add "Long Answer Recap" components to mentoring blocks later on
in the course to provide a read-only view of any answer that the student
...
...
@@ -105,96 +107,56 @@ entered earlier.
The read-only answer is rendered as a quote in the LMS:


###
Self-assessment MCQ
s
###
Multiple Choice Question
s
Multiple choice questions
are represented by the
`<mcq>`
element. The
`<mcq>`
element supports the following attribute
s:
Multiple choice questions
can be added to a mentoring component and
have the following configurable option
s:
*
`name`
- Unique name that identifies the question withing a course.
*
`weight`
- The weight is used when computing total grade/score of
*
Question - The question to ask the student
*
Message - A feedback message to display to the student after they
have made their choice.
*
Weight - The weight is used when computing total grade/score of
the mentoring block. The larger the weight, the more influence this
question will have on the grade. Value of zero means this question
has no influence on the grade (float, defaults to
`1`
).
*
`type`
- Can be set to
`choices`
(default) or
`rating`
.
*
`low`
- Sets the label of the lowest value. Only makes sense for
questions of the
`rating`
type (string; defaults to
`"Less"`
).
*
`high`
- Sets the label of the lowest value. Only makes sense for
questions of the
`rating`
type (string; defaults to
`"More"`
).
The
`<mcq>`
element can contain the following child elements:
*
`<question>`
- The question text to display above the radio buttons.
*
`<choice>`
- Defines a choice corresponding to a single radio
button.
*
`<tip>`
- Defines feedback tips displayed when student submits their
answer.
The
`<choice>`
elements support a single (required) attribute
`value`
. The should be a string which is unique among the choices of a
single MCQ.
The contents of the
`<tip>`
element specify the message to display
next to the question when the question is submitted. It supports two
mutually exclusive attributes
`display`
and
`reject`
. The value of
the attributes should be a comma-separated list of choice values for
which the tip should be shown. When using
`display`
, the listed
choices are considered "correct" and if one of the listed choices is
selected when submitting an answer, the question will be considered
complete. The values under
`reject`
on the other hand contain
questions which are not considered correct and the question will not
be considered completed until the student submits a choice from the
`display`
list instead.
*
Correct Choice - Specify which choice
[
s
]
is considered correct. If
a student selects a choice that is not indicated as correct here,
the student will get the question wrong.
#### Rating MCQ
Using the Studio editor, you can add "Custom Choice" blocks to the MCQ.
Each Custom Choice represents one of the options from which students
will choose their answer.
You can also add "Tip" entries. Each "Tip" must be configured to link
it to one or more of the choices. If the student chooses a choice, the
When constructing questions where the student rates some topic on the
scale from
`1`
to
`5`
, you can set the
`type`
attribute of
`<mcq>`
to
`rating`
, which automatically generates choices with values from
`"1""`
to
`"5"`
. The
`low`
and
`high`
attributes specify the text shown next
to the lowest and highest valued choice.
#### Example
The below example sets up two MCQs. The second one is of the
`rating`
type.
```
xml
<mentoring
url_name=
"mcq_1"
>
<mcq
name=
"mcq_1_1"
type=
"choices"
weight=
"10"
>
<question>
Do you like this MCQ?
</question>
<choice
value=
"yes"
>
Yes
</choice>
<choice
value=
"maybenot"
>
Maybe not
</choice>
<choice
value=
"understand"
>
I don't understand
</choice>
<tip
display=
"yes"
>
Great!
</tip>
<tip
reject=
"maybenot"
>
Ah, damn.
</tip>
<tip
reject=
"understand"
><html><div
id=
"test-custom-html"
>
Really?
</div></html></tip>
</mcq>
<mcq
name=
"mcq_1_2"
type=
"rating"
low=
"Not good at all"
high=
"Extremely good"
weight=
"5"
>
<question>
How much do you rate this MCQ?
</question>
<choice
value=
"notwant"
>
I don't want to rate it
</choice>
<tip
display=
"4,5"
>
I love good grades.
</tip>
<tip
reject=
"1,2,3"
>
Will do better next time...
</tip>
<tip
reject=
"notwant"
>
Your loss!
</tip>
</mcq>
</mentoring>
```
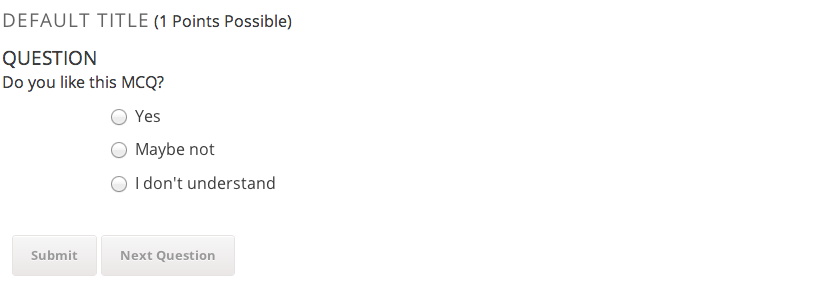
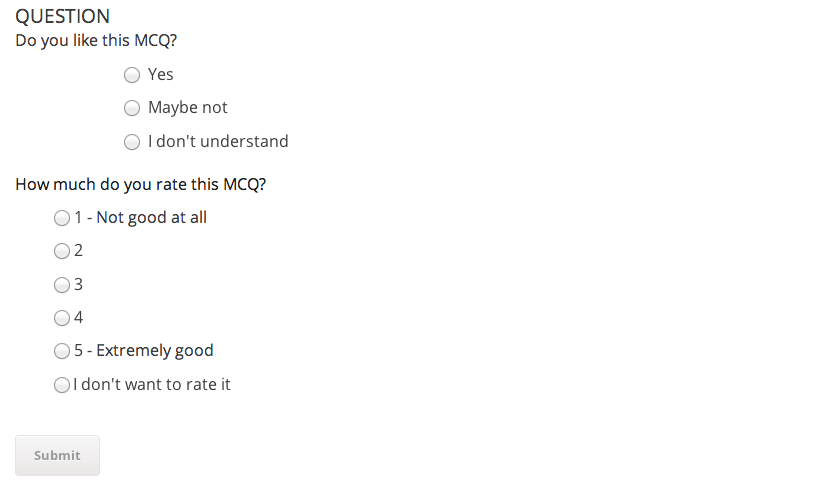
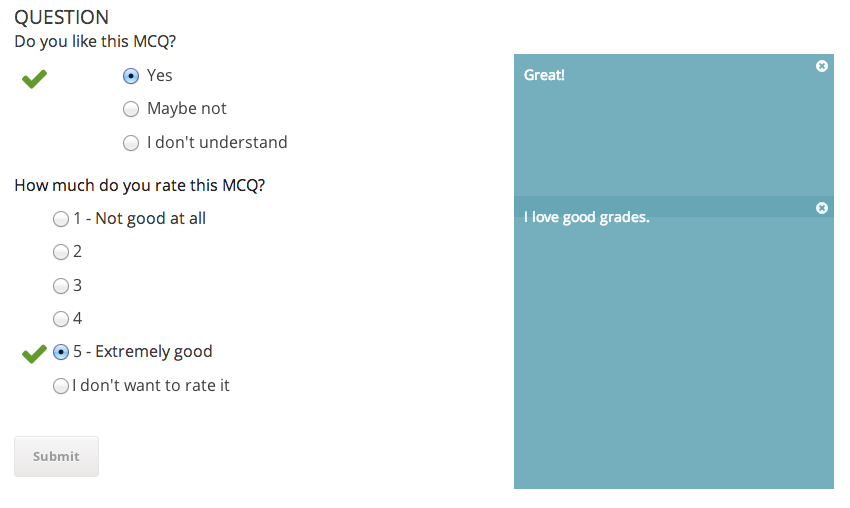
Before attempting to answer the questions:
Screenshot:
Before attempting to answer the questions:


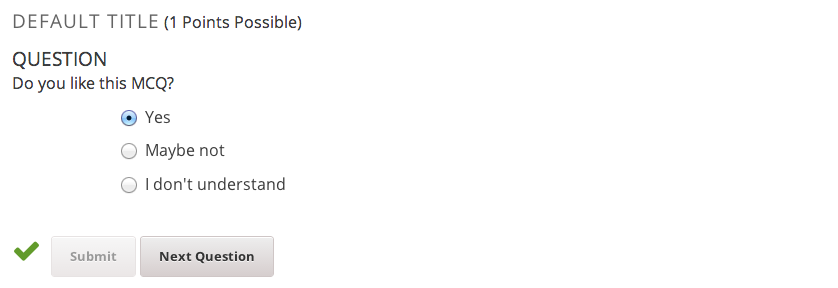
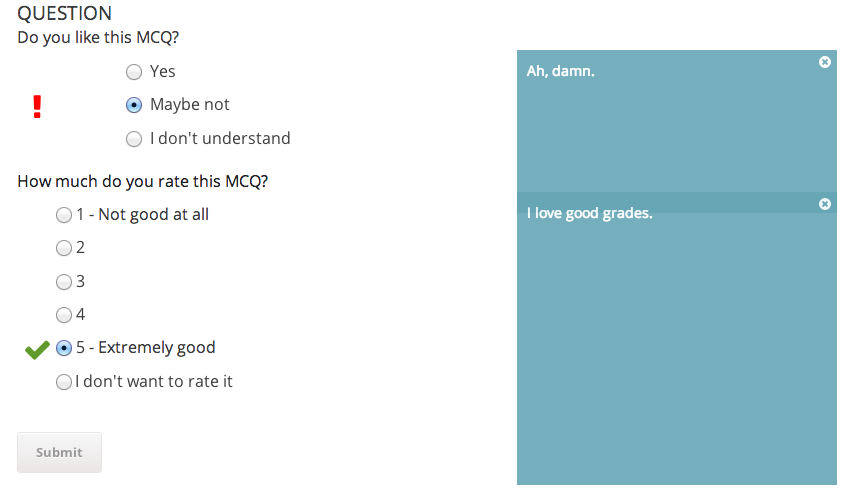
While attempting to complete the questions:


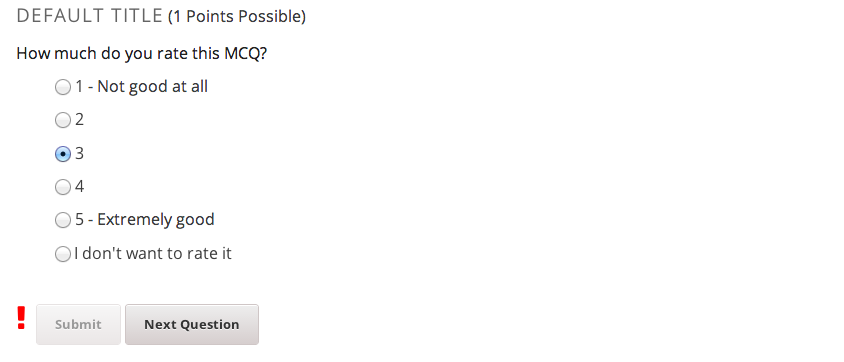
After successfully completing the questions:


#### Rating MCQ
When constructing questions where the student rates some topic on the
scale from
`1`
to
`5`
(e.g. a Likert Scale), you can use the Rating
question type, which includes built-in numbered choices from 1 to 5
The
`Low`
and
`High`
settings specify the text shown next to the
lowest and highest valued choice.
Rating questions are a specialized type of MCQ, and the same
instructions apply. You can also still add "Custom Choice" components
if you want additional choices to be available such as "I don't know".
### Self-assessment MRQs
...
...
@@ -203,149 +165,71 @@ are rendered as checkboxes. Unlike MCQs where only a single answer can
be selected, MRQs allow multiple answers to be selected at the same
time.
The
`<mrq>`
element supports these attribute
s:
MRQ questions have these configurable setting
s:
*
`name`
- Unique name that identifies the question withing a course.
*
`weight`
- The weight is used when computing total grade/score of
*
Question - The question to ask the student
*
Required Choices - For any choices selected here, if the student
does
*not*
select that choice, they will lose marks.
*
Ignored Choices - For any choices selected here, the student will
always be considered correct whether they choose this choice or not.
*
Message - A feedback message to display to the student after they
have made their choice.
*
Weight - The weight is used when computing total grade/score of
the mentoring block. The larger the weight, the more influence this
question will have on the grade. Value of zero means this question
has no influence on the grade (float, defaults to
`1`
).
*
`hide_results`
- If set to
`true`
, the feedback icons next to each
choice will not be displayed (
boolean; defaults to
`false`
).
*
Hide Result - If set to True
, the feedback icons next to each
choice will not be displayed (
This is false by default
).
The
`<question>`
and
`<choice>`
elem
ents work the same way as they
The
"Custom Choice" and "Tip" compon
ents work the same way as they
do when used with MCQs (see above).
The
`<tip>`
elements also work similarly, except that you should use
`require`
instead of
`display`
attribute to mark all answers that
should be checked before the question is considered complete.
While the content of the
`<tip>`
element in a MCQ is automatically
displayed to the student when submitting an answer, it is only
displayed for MRQs when the student clicks on the feedback icon next
to the corresponding choice.
The
`<mrq>`
element supports an additional child element
`<message>`
with a single required attribute
`type`
. The only supported type at
this time is
`on-submit`
. The contents of the
`<message>`
element are
displayed every time the student submits an answer to the question.
#### Example
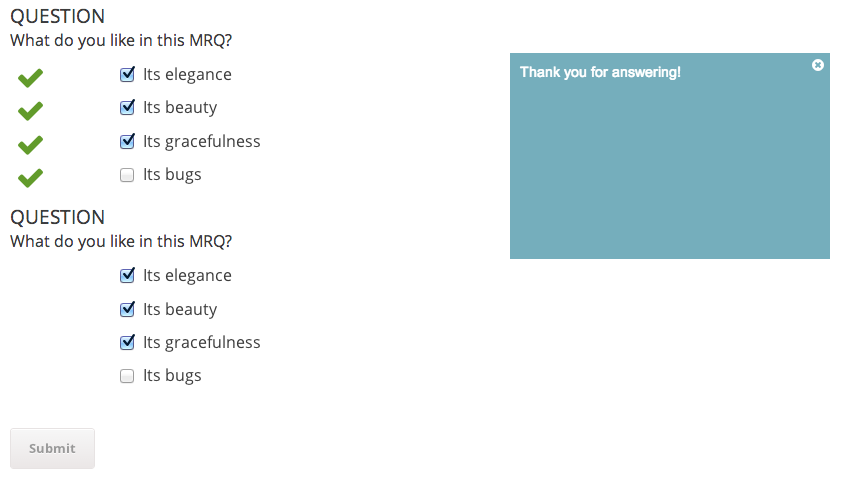
The example shows two MRQs. The first one uses a
`<message
type="on-submit">`
to display a custom message. The second MRQ
demonstrates the effects of setting
`hide_results`
attribute to
`true`
.
```
xml
<mentoring
url_name=
"mrq_1"
>
<mrq
name=
"mrq_1_1"
weight=
"3"
>
<question>
What do you like in this MRQ?
</question>
<choice
value=
"elegance"
>
Its elegance
</choice>
<choice
value=
"beauty"
>
Its beauty
</choice>
<choice
value=
"gracefulness"
>
Its gracefulness
</choice>
<choice
value=
"bugs"
>
Its bugs
</choice>
<tip
require=
"gracefulness"
>
This MRQ is indeed very graceful
</tip>
<tip
require=
"elegance,beauty"
>
This is something everyone has to like about this MRQ
</tip>
<tip
reject=
"bugs"
>
Nah, there isn't any!
</tip>
<message
type=
"on-submit"
>
Thank you for answering!
</message>
</mrq>
<mrq
name=
"mrq_1_2"
hide_results=
"true"
>
<question>
What do you like in this MRQ?
</question>
<choice
value=
"elegance"
>
Its elegance
</choice>
<choice
value=
"beauty"
>
Its beauty
</choice>
<choice
value=
"gracefulness"
>
Its gracefulness
</choice>
<choice
value=
"bugs"
>
Its bugs
</choice>
<tip
require=
"gracefulness"
>
This MRQ is indeed very graceful
</tip>
<tip
require=
"elegance,beauty"
>
This is something everyone has to like about this MRQ
</tip>
<tip
reject=
"bugs"
>
Nah, there isn't any!
</tip>
</mrq>
</mentoring>
```
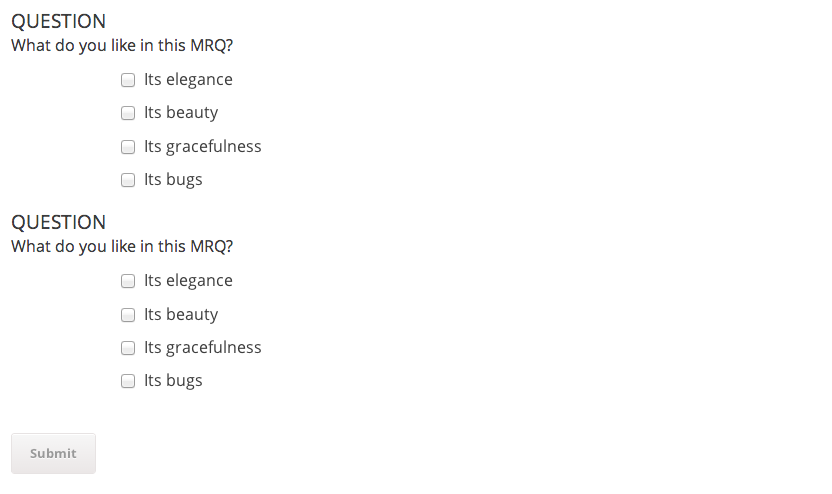
Before attempting to answer the questions:
Screenshot - Before attempting to answer the questions:


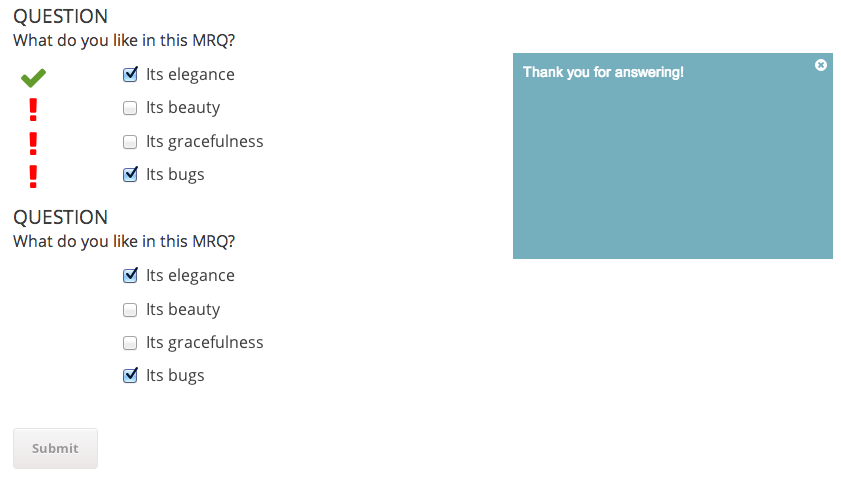
While attempting to answer the questions:


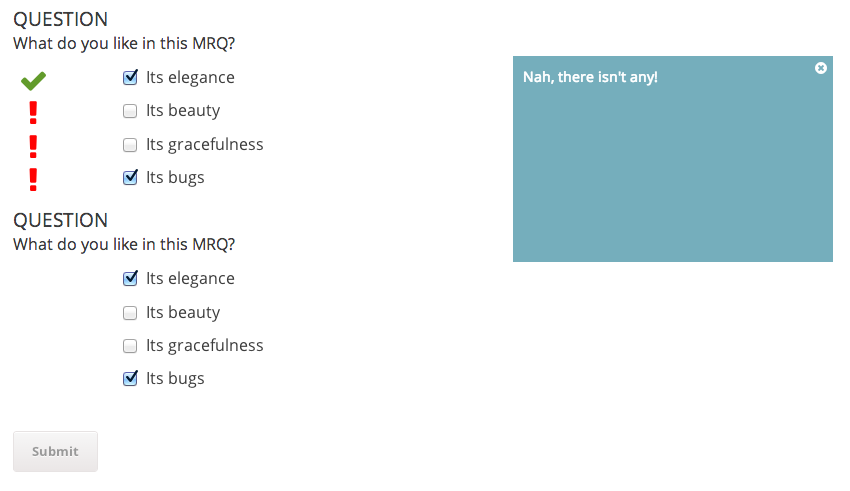
After clicking on the feedback icon next to the "Its bugs" answer:


After successfully completing the questions:


### Tables
The mentoring table allows you to present answers to multiple
free-form questions in a concise way. The table consists of mulitple
columns defined with the
`<column>`
element. Each
`<column>`
element
should contain a
`<header>`
and an
`<answer>`
element. The
`<header>`
elements sets the text of the header while the
`<answer>`
element
references a free-form question through its mandatory
`name`
attribute.
#### Example
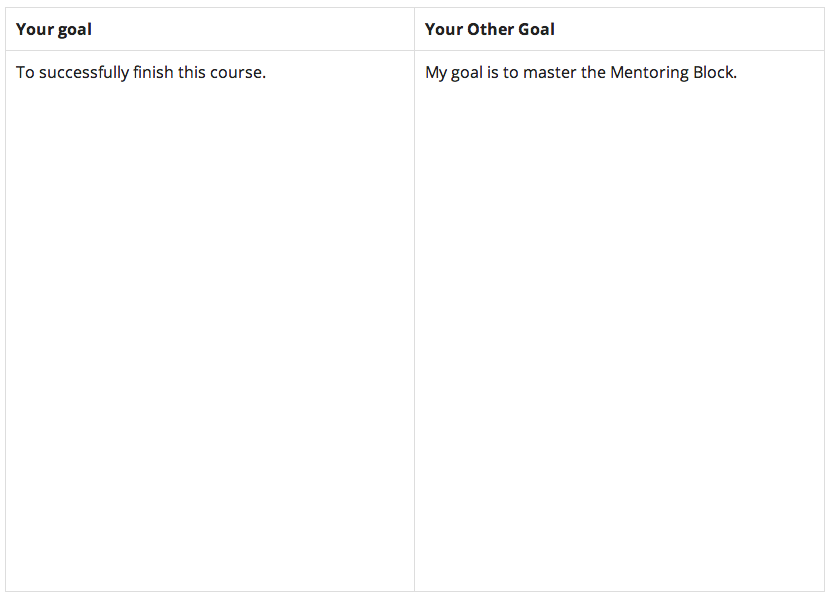
These example shows a table containing to two previously answered
questions.
```
xml
<mentoring
url_name=
"goal_table"
>
<mentoring-table
url_name=
"goal_table"
>
<column>
<header>
Your goal
</header>
<answer
name=
"goal"
/>
</column>
<column>
<header>
Your Other Goal
</header>
<answer
name=
"goal_other"
/>
</column>
</mentoring-table>
</mentoring>
```
free-form questions in a concise way. Once you create an "Answer
Recap Table" inside a Mentoring component in Studio, you will be
able to add columns to the table. Each column has an optional
"Header" setting that you can use to add a header to that column.
Each column can contain one or more "Answer Recap" element, as
well as HTML components.
Screenshot:


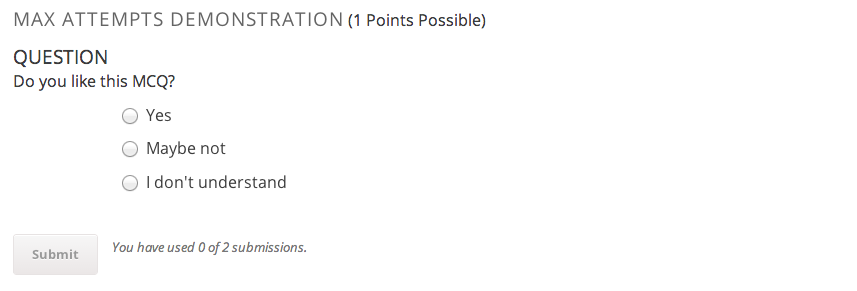
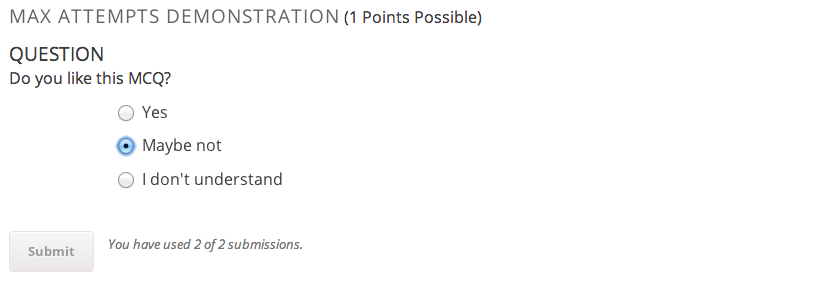
### Maximum Attempts
You can set the number of maximum attempts for the unit completion by
setting the
`max_attempts`
attribute of the
`<mentoring>`
element.
```
xml
<mentoring
url_name=
"mcq_1"
max_attempts=
"2"
>
<title>
Max Attempts Demonstration
</title>
<mcq
name=
"mcq_1_1x"
type=
"choices"
>
<question>
Do you like this MCQ?
</question>
<choice
value=
"yes"
>
Yes
</choice>
<choice
value=
"maybenot"
>
Maybe not
</choice>
<choice
value=
"understand"
>
I don't understand
</choice>
<tip
display=
"yes"
>
Great!
</tip>
<tip
reject=
"maybenot"
>
Ah, damn.
</tip>
<tip
reject=
"understand"
><html><div
id=
"test-custom-html"
>
Really?
</div></html></tip>
</mcq>
</mentoring>
```
setting the Max. Attempts option of the Mentoring component.
Before submitting an answer for the first time:


After submitting a wrong answer two times:


### Custom tip popup window size
You can specify
`width`
and
`height`
attributes of any Tip component to
You can specify
With and Height
attributes of any Tip component to
customize the popup window size. The value of those attribute should
be valid CSS (e.g.
`50px`
).
...
...
Write
Preview
Markdown
is supported
0%
Try again
or
attach a new file
Attach a file
Cancel
You are about to add
0
people
to the discussion. Proceed with caution.
Finish editing this message first!
Cancel
Please
register
or
sign in
to comment